 Fed up with having to wade through lots of junk in your Google search results? We’ll show you a few tips to quickly find exactly what you’re looking for. You can start with the Google Advanced Search but there are quicker ways to get the same results.
Fed up with having to wade through lots of junk in your Google search results? We’ll show you a few tips to quickly find exactly what you’re looking for. You can start with the Google Advanced Search but there are quicker ways to get the same results.
Consider your search…
To begin with, you need to spend a moment thinking about the most accurate term to describe what it is that you’re searching for. The key is to start out as specific as possible, then widen the search if you’re not getting the results you expect. This is the single most important point of this whole guide.
For example, you might be looking for information about a particular Family Guy episode. If you simply searched for family guy, you would be swamped with results (143 million to be precise). OK, some of them will lead you to the information you’re looking for but that’s a few clicks away. A better search would be family guy episode guide which is more specific and yields the wikipedia page List of Family Guy Episodes as the top result.
Quote me…
Sometimes, especially when searching for common words, your results can appear totally unrelated to your search. This is often because the words appear separately on the same page. The search dyson manual would show any pages that contain the word dyson and the word manual. To further narrow your search, enclose it in quotation marks; “dyson manual” and only results that contain that exact phrase will be returned.
I know about the quotes already…
OK, so you’ve sussed the quotes. Let’s get down with some more advanced “switches” as they are known.
- OR – Search for either one, such as “price high OR low” searches for “price” with “high” or “low”.
- “–” – Search while excluding a word, such as “apple -tree” searches where word “tree” is not used.
- “+” – Force inclusion of a word, such as “Name +of +the Game” to require the words “of” & “the” to appear on a matching page.
- “*” – Wildcard operator to match any words between other specific words.
Some of the query options are as follows:
- define: – The query prefix “define:” will provide a definition of the words listed after it.
- stocks: – After “stocks:” the query terms are treated as stock ticker symbols for lookup.
- site: – Restrict the results to those websites in the given domain, such as, site:www.acmeacme.com. The option “site:com” will search all domain URLs named with “.com” (no space after “site:”).
- allintitle: – Only the page titles are searched (not the remaining text on each webpage).
- intitle: – Prefix to search in a webpage title, such as “intitle:google search” will list pages with word “google” in the title, and word “search” anywhere (no space after “intitle:”).
- allinurl: – Only the page URL address lines are searched (not the text inside each webpage).
- inurl: – Prefix for each word to be found in the URL; others words are matched anywhere, such as “inurl:acme search” matches “acme” in a URL, but matches “search” anywhere (no space after “inurl:”).
The page-display options (or query types) are:
- cache: – Highlights the search-words within the cached document, such as “cache:www.google.com xxx” shows cached content with word “xxx” highlighted.
- link: – The prefix “link:” will list webpages that have links to the specified webpage, such as “link:www.google.com” lists webpages linking to the Google homepage.
- related: – The prefix “related:” will list webpages that are “similar” to a specified web page.
- info: – The prefix “info:” will display some background information about one specified webpage, such as, info:www.google.com. Typically, the info is the first text (160 bytes, about 23 words) contained in the page, displayed in the style of a results entry (for just the 1 page as matching the search).
- filetype: – results will only show files of the desired type (ex filetype:pdf will return pdf files)
More info…
Bonus…
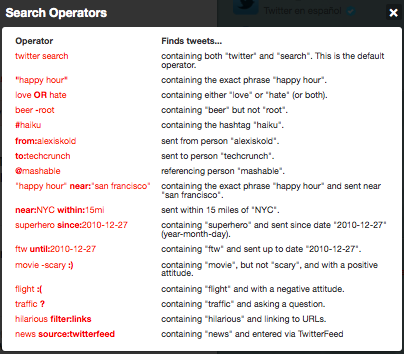
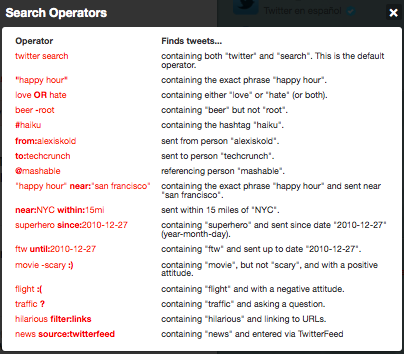
It’s not just Google that has switches, the Twitter advanced search is pretty nifty too:

Let us know your search tips in the comments here or on Twitter and remember to share this post of you found it useful.
 Ubuntu‘s new default desktop in 11.04, ‘Unity’, was originally designed for the previous Netbook Edition release, with an emphasis on quickly accessing common tasks. While many absolutely love Unity, others aren’t as impressed and feel it is too much like an annoying smartphone interface that should have stayed in a separate netbook edition.
Ubuntu‘s new default desktop in 11.04, ‘Unity’, was originally designed for the previous Netbook Edition release, with an emphasis on quickly accessing common tasks. While many absolutely love Unity, others aren’t as impressed and feel it is too much like an annoying smartphone interface that should have stayed in a separate netbook edition. With all the competition from Google+, Facebook is having to up it’s game. There have been some fairly drastic changes recently and more are on the cards.
With all the competition from Google+, Facebook is having to up it’s game. There have been some fairly drastic changes recently and more are on the cards. We’ve had lots of questions about HTML5 recently. What is it? Do I need to update my website code? Will my Google ranking be affected?
We’ve had lots of questions about HTML5 recently. What is it? Do I need to update my website code? Will my Google ranking be affected? Fed up with having to wade through lots of junk in your Google search results? We’ll show you a few tips to quickly find exactly what you’re looking for. You can start with the
Fed up with having to wade through lots of junk in your Google search results? We’ll show you a few tips to quickly find exactly what you’re looking for. You can start with the 
 It often takes longer to download the ads on a page than the page content itself (in the case of flash ads anyway) and how annoying are those ads covering the bottom section of YouTube videos!? Firefox and Chrome addon
It often takes longer to download the ads on a page than the page content itself (in the case of flash ads anyway) and how annoying are those ads covering the bottom section of YouTube videos!? Firefox and Chrome addon